По умолчанию стоит самая первая тема, т.е. Pet Theme, не удивляйтесь.
Если у вас пропадает список тем, используйте навигатор и перейдите на любую страницу из списка, там появятся темы.

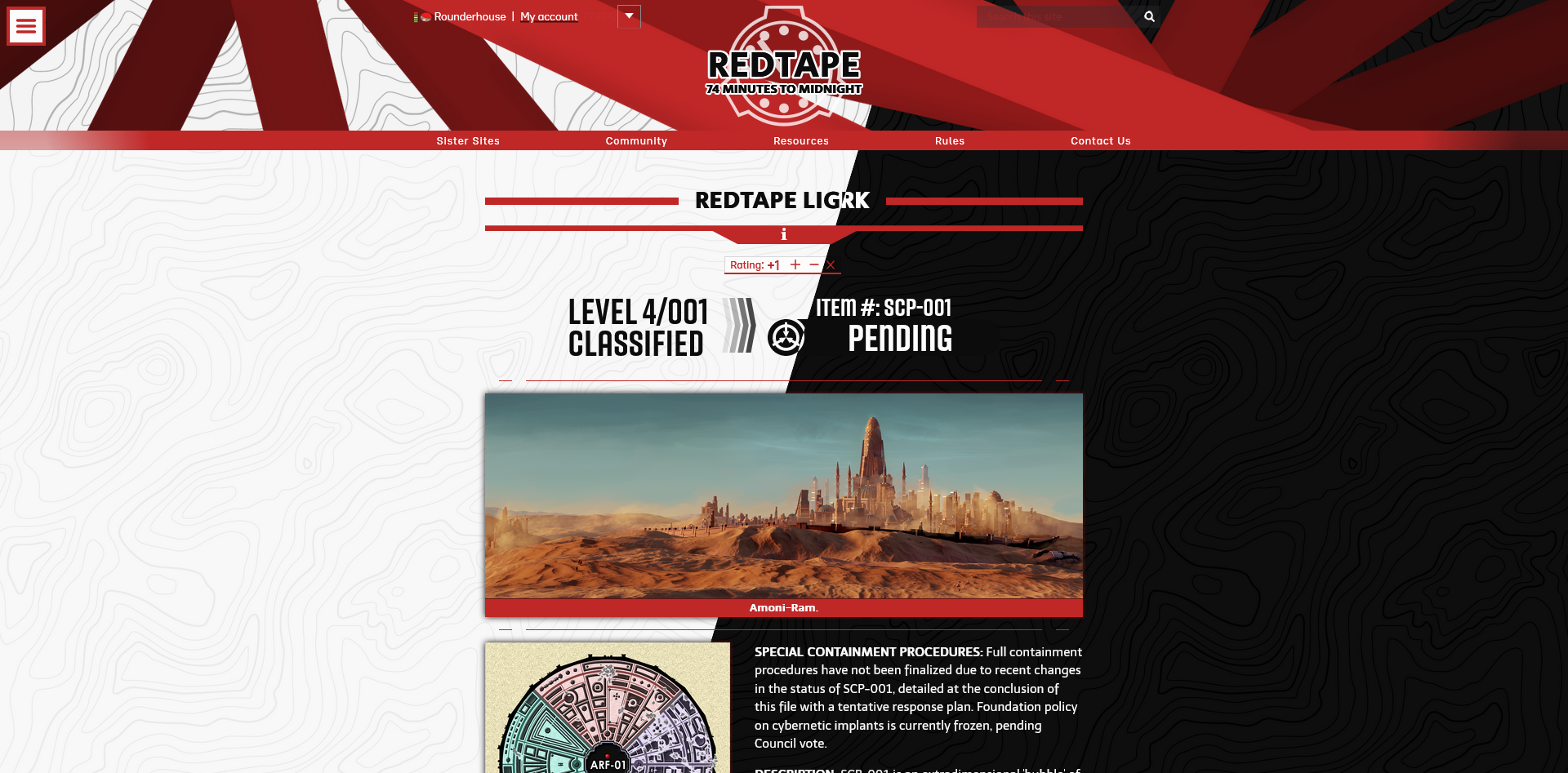
{$caption}
This is a theme for the REDTAPE // ALLCAPS timeline of articles by ROUNDERHOUSE. Please inquire if you'd like to use the theme and contribute!

REDTAPE
Theme Colors

REDTAPE thumbnail.
Note:
This is a Black Highlighter based theme. You will need to import the Black Highlighter theme as well in order to use this theme. To learn more go here.
On any wiki:
[[include theme:black-highlighter-theme]]
[[include theme:redtape
|dark=--] <- This is an optional argument if you would like to use the dark mode version of the theme. If you omit this, it will default to light mode.
|years=XX <- This sets the minutes to midnight in the subheader and the clock. For all articles that subscribe to the REDTAPE timeline, midnight is 2057.
]]
Examples
A horizontal rule can be created with 4 hyphens "----" and extends across the whole page if it's not placed inside anything (e.g. a blockquote). The lines separating sections of this document are horizontal rules.
Titles can be created by putting between one and six plus "+" at the start of the line
Just use your imagination and pretend there's Lorem Ipsum here.
- Visited link
- Unvisited link
- Missing link
Hey look, more text here.
How quaint.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
This is a long tab. It contains a lot of text.
weed lmao
This is a blockquote, created by putting "> " at the start of each line, or use
[[div class="blockquote"]].
More textThat's a horizontal rule
Nested blockquotes
And another1
| This is a | table |
|---|---|
| You should know | how to make these |
| already | |
This article has a number of assorted divs you can use to make your article's formatting pop out. Here's a list:
» Addendum Header
ATTACHED TRANSCRIPT - JUNE 1983
[[div class="doc"]]
Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum
[[div class="addendum"]]
Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum Lorem ipsum
» Header Angled
[[image imagename.png class="angled"]]

» Foundation Divs
FOUNDATION NOTICE
[[div class="foundation"]]
FOUNDATION NOTICE 'SNOW'
[[div class="foundation snow"]]
NOTICE FROM THE FOUNDATION RECORDS, ARCHIVAL, AND INFORMATION SECURITY ADMINISTRATION
[[div class="foundation raisa"]]
FOUNDATION NOTICE 'GUERRE'
[[div class="foundation alt"]]
» GOC div
GLOBAL OCCULT COALITION FILE
[[div class="addendum goc"]]
GLOBAL OCCULT COALITION NOTICE
[[div class="addendum goc notice"]]
» Generic Color Divs
Generic FILESERV Notice
[[div class="generic red"]]
Generic FILESERV Notice
[[div class="generic blue"]]
Generic FILESERV Notice
[[div class="generic yellow"]]
Generic FILESERV Notice
[[div class="generic purple"]]
» Navbar
REDTAPE also has a baked-in sick-ass modular navbar. Check out some of its variants:
001s
Series Entry w/ hub link
First entry in a series
DOGS OF WAR
Most Recent entry in a series
The Header and Title font is Secular One.
The Body font is Telex.
The Monospace font used is PT Mono.
/*
REDTAPE Theme
[2022 Wikidot Theme]
Created by ROUNDERHOUSE
Thanks to estrellayoshte, stormbreath, stephlynch, Woedenaz for critique and help.
Based on Black Highlighter Theme created by Woedenaz and Croquembouche.
The clock logo was created by EstrellaYoshte, based off the SCP Foundation logo. Licensed under CC BY SA 3.0.
The topography background was created by Steve Schoger of https://heropatterns.com, licensed under CC BY 4.0.
The red tape design in the header was created by stephlynch, licensed under CC BY SA 3.0.
*/
/* *** FONTS *** */
@import url('https://fonts.googleapis.com/css2?family=Secular+One&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Telex&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Russo+One&display=swap');
/* *** ROOT VARS *** */
:root {
--theme-id: "REDTAPE";
--theme-name: "REDTAPE";
--logo-image: url("https://files.scpfoundation.net/local--files/theme%3Aredtape/midnightwhite.png");
--header-title: "REDTAPE";
--header-subtitle: "{$years} минут до Полуночи;
--header-font: 'Russo One', sans-serif;
--title-font: 'Russo One', sans-serif;
--body-font: 'Telex', sans-serif;
--minutes-to-midnight: {$years};
/* Standard Colors */
--white-monochrome: 252,
252,
252;
/* white */
--pale-gray-monochrome: 244,
244,
244;
/* v light gray for blockquotes and stuff */
--light-gray-monochrome: 170,
170,
170;
/* light accent gray for login status */
--gray-monochrome: 66,
66,
72;
/* gray */
--dark-gray-monochrome: 48,
48,
52;
/* dark accent gray for sidebar background */
--black-monochrome: 12,
12,
12;
/* black */
--pale-accent: 192,
39,
39;
--bright-accent: 192,
39,
39;
/* bright blue */
--medium-accent: 113,
21,
21;
/* pale blue */
--dark-accent: 70,
13,
13;
/* v pale blue */
--newpage-color: 164,
194,
236;
/* ===PRIMARY COLORS=== */
/* ===GENERAL COLORS=== */
--swatch-primary: var(--bright-accent);
--swatch-primary-darker: var(--medium-accent);
--swatch-primary-darkest: var(--dark-accent);
--swatch-border-color: var(--black-monochrome);
/* ===GENERAL TEXT COLORS=== */
--swatch-text-dark: var(--white-monochrome);
--swatch-text-light: var(--black-monochrome);
--swatch-text-general: var(--swatch-text-light);
--swatch-important-text: var(--bright-accent);
/* ===MENU COLORS=== */
/* ===MENU BACKGROUND COLORS=== */
--swatch-menubg-color: var(--bright-accent);
--swatch-menubg-light-color: var(--pale-gray-monochrome);
--swatch-menubg-medium-color: var(--light-gray-monochrome);
--swatch-menubg-medium-dark-color: var(--gray-monochrome);
--swatch-menubg-dark-color: var(--dark-gray-monochrome);
--swatch-menubg-black-color: var(--black-monochrome);
--swatch-menubg-hover-color: var(--black-monochrome);
/* ===MENU TEXT COLORS=== */
--swatch-menutxt-dark-color: var(--black-monochrome);
--swatch-menutxt-light-color: var(--white-monochrome);
--swatch-menutxt-general-color: var(--swatch-menutxt-light-color);
--swatch-background: var(--white-monochrome);
--swatch-headerh1-color: var(--white-monochrome);
--swatch-headerh2-color: var(--bright-accent);
--background-gradient-color: var(--bright-accent);
--background-gradient-distance: 18rem;
--topbar-height-on-desktop: 1.5rem;
--topbar-height-on-mobile: 3.5rem;
--gradient-topmenu: radial-gradient(circle, rgb(var(--bright-accent)) 81%, rgba(var(--medium-accent), 0.1) 94%);
--gradient-topmenu-mobile: none;
--swatch-tertiary-color: var(--dark-accent);
--swatch-secondary-color: var(--bright-accent);
--swatch-text-tertiary-color: var(--white-accent);
--swatch-text-secondary-color: var(--white-monochrome);
--rating-module-text-color: var(--swatch-secondary-color);
--toggle-border-color: rgb(var(--bright-accent));
--toggle-icon-color: rgb(var(--bright-accent));
--toggle-roundness: 1%;
--toggle-button-bg: rgb(var(--white-monochrome));
--barColour: #c02727 !important;
--tabs-content-bg-color: var(--white-monochrome),
0.25;
--tabs-content-border-color: var(--bright-accent);
--dropdown-bg-color: var(--white-monochrome),
0.9;
--dropdown-border-color: var(--swatch-text-tertiary-color),
0.5;
--dropdown-links-color: var(--bright-accent);
--dropdown-links-bg-color: 0,
0,
0,
0;
/* Transparent */
--dropdown-links-hover-color: var(--white-monochrome);
--dropdown-links-hover-bg-color: var(--swatch-primary);
--modal-bg: var(--swatch-secondary-color);
--modal-body-text: var(--swatch-text-tertiary-color);
--modal-body-header-txt: var(--swatch-text-tertiary-color);
--modal-header-stripe: var(--swatch-primary);
/* ===FOOTNOTES HOVER BLOCK=== */
--hoverblock-bg: var(--white-monochrome);
--hoverblock-txt: var(--bright-accent);
--pagetags-title-bg: var(--bright-accent);
}
/* *** FOOTNOTES *** */
.bibitems,
.footnotes-footer {
background-color: #d3d3d370;
box-shadow: inset .5em 0 0 0 rgba(var(--bright-accent), 1);
border-radius: 5px;
}
.bibitems .title,
.footnotes-footer .title {
width: inherit;
background-color: rgb(var(--bright-accent));
-webkit-clip-path: polygon(94.49% 0px, 100% 43.55%, 100% 100%, 0px 100%, 0px 0px);
clip-path: polygon(94.49% 0px, 100% 43.55%, 100% 100%, 0px 100%, 0px 0px);
border-radius: 5px 0 0;
}
.bibitems .bibitem::after,
.footnotes-footer a[href*="footnoteref"]::before {
background-color: transparent;
}
/* *** LICENSEBOX *** */
.licensebox {
text-align: center;
}
.licensebox .collapsible-block-content {
text-align: left;
}
.licensebox .collapsible-block-link {
background: rgb(var(--bright-accent));
color: white;
border-radius: 4px;
padding: 4px;
font-family: var(--mono-font);
}
/* *** SIDEBAR *** */
#side-bar .side-block.media a::before {
background-color: rgb(var(--white-monochrome));
}
#side-bar div.menu-item a::before,
#interwiki div.menu-item a::before {
background-color: rgb(var(--dark-accent));
}
.side-block a:hover {
background-color: black;
}
/* *** TABS *** */
.yui-navset .yui-content {
background: rgba(var(--white-monochrome), .75);
}
.yui-navset .yui-nav li a,
.yui-navset-top .yui-nav li a,
.yui-navset-bottom .yui-nav li a {
background: rgb(var(--white-monochrome)) !important;
}
.yui-navset .yui-nav li a em,
.yui-navset-top .yui-nav li a em,
.yui-navset-bottom .yui-nav li a em {
color: rgb(var(--bright-accent));
}
.yui-navset .yui-nav a em,
.yui-navset .yui-nav .selected a em {
color: rgb(var(--white-monochrome));
}
.yui-navset .yui-nav li a,
.yui-navset-top .yui-nav li a,
.yui-navset-bottom .yui-nav li a {
background: rgb(var(--black-monochrome));
}
/* *** TOPBAR *** */
#top-bar {
background: rgb(var(--bright-accent));
border-radius: 4px;
}
#header div[class*="top-bar"]>ul>li>ul {
border: none;
}
#header div[class*="top-bar"]>ul>li ul>li {
background-color: rgb(var(--black-monochrome));
}
#header div[class*="top-bar"]>ul>li>ul li>a {
color: rgb(var(--bright-accent));
}
#header div[class*="top-bar"]>ul>li ul>li {
background-color: rgb(var(--white-monochrome));
}
#header div[class*="top-bar"]>ul>li>ul li>a {
color: rgb(var(--bright-accent));
}
/* *** HEADER *** */
#content-wrap:before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-image: url(https://files.scpfoundation.net/local--files/theme%3Aredtape/topolight.png);
background-size: contain;
z-index: -1;
}
#content-wrap {
background-color: #ffffffa3;
background-blend-mode: multiply;
}
#header::before {
height: calc(100% - var(--topbar-height-on-desktop));
aspect-ratio: 1;
left: 50%;
top: 0.3rem;
background-image: url(https://files.scpfoundation.net/local--files/theme%3Aredtape/Untitled2.png);
background-size: contain;
transform: translatex(-50%);
-webkit-filter: invert(1);
filter: invert(1);
}
#header::after {
content: "";
display: block;
position: absolute;
background: white;
opacity: 0.75;
height: 25.5%;
width: 0.5rem;
bottom: 53%;
left: calc(50% - 0.25rem);
transform-origin: bottom center;
transform: rotate(calc(360deg - 30deg * var(--minutes-to-midnight)/60));
}
#extra-div-1 {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 10rem;
background: #f4f4f4;
pointer-events: none;
}
#extra-div-2 {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 10rem;
background-image: url("https://files.scpfoundation.net/local--files/theme%3Aredtape/topotrans.png");
background-size: cover;
background-position: center;
background-repeat: repeat-x;
pointer-events: none;
filter: invert(70%);
-webkit-filter: invert(70%);
}
#extra-div-3 {
display: block;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 10rem;
background-image: url("https://files.scpfoundation.net/local--files/theme%3Aredtape/redtapes.png");
background-size: 130%;
background-position: center;
background-repeat: repeat-x;
pointer-events: none;
}
/* *** MISC PAGE STYLING *** */
.page-source {
box-shadow: 1px 1px 4px rgba(var(--dark-accent), 0.55);
}
#page-content div.b-tables table.wiki-content-table th,
#page-content table.wiki-content-table th {
background: rgb(var(--bright-accent));
}
#page-content>.collapsible-block {
border-color: rgb(var(--bright-accent));
}
#page-content>h1 span,
#page-content>h2 span,
#page-content>h3 span,
#page-content>h4 span,
#page-content>h5 span,
#page-content>h6 span {
text-transform: uppercase;
}
#login-status #account-options {
background-image: url(https://files.scpfoundation.net/local--files/theme%3Aredtape/topotrans.png);
background-size: contain;
background-color: rgb(var(--bright-accent));
background-blend-mode: multiply;
}
#license-area a:active,
#license-area a:hover,
#footer a:active,
#footer a:hover {
color: rgb(var(--white-monochrome));
}
div.obj {
color: rgb(var(--white-monochrome)) !important;
}
#page-content>a {
color: rgb(var(--bright-accent));
}
#page-title::after,
.meta-title::after,
#page-title::before,
.meta-title::before {
background-color: rgb(var(--bright-accent));
border: 4px solid rgb(var(--bright-accent));
}
form#edit-page-form .wd-editor-toolbar-panel a::before {
background-color: rgb(var(--bright-accent));
}
#odialog-container div.owindow {
background-color: white;
}
blockquote,
.blockquote,
div.blockquote,
[class*="blockquote"] {
border-left: 5px rgb(var(--bright-accent)) solid;
background: rgb(var(--white-monochrome));
box-shadow: 1px 1px 4px rgba(var(--medium-accent), 0.5);
}
#main-content .page-tags span a:-webkit-any-link:not([href^="/system:page-tags/tag/_"]) {
background-color: rgb(var(--medium-accent));
color: white;
}
#main-content .page-tags span a:-moz-any-link:not([href^="/system:page-tags/tag/_"]) {
background-color: rgb(var(--medium-accent));
color: white;
}
#main-content .page-tags span a:any-link:not([href^="/system:page-tags/tag/_"]) {
background-color: rgb(var(--medium-accent));
color: white;
}
.scp-image-caption {
color: rgb(var(--white-monochrome));
}
.image-block,
.scp-image-block {
box-shadow: 0px 0px 4px rgb(var(--medium-accent))
}
hr {
border-top: none;
height: .07rem;
background: rgb(var(--bright-accent));
border-left: 50px double #f4f4f4;
border-right: 50px double #f4f4f4;
}
.code {
color: white;
}
blockquote hr,
.blockquote hr,
div.blockquote hr,
[class*="blockquote"] hr {
border-left: none;
border-right: none;
}
a.btn {
-webkit-clip-path: polygon(89% 0, 100% 29%, 100% 100%, 0 100%, 0 0);
clip-path: polygon(89% 0, 100% 29%, 100% 100%, 0 100%, 0 0);
color: rgb(var(--white-monochrome)) !important;
}
form#edit-page-form .edit-page-bottomtable tr>td:first-of-type>div:first-of-type textarea:not(:-moz-placeholder-shown) {
color: rgb(var(--bright-accent));
}
form#edit-page-form .edit-page-bottomtable tr>td:first-of-type>div:first-of-type textarea:not(:placeholder-shown) {
color: rgb(var(--bright-accent));
}
/* *** DIVS *** */
.addendum {
border: solid 2px rgb(var(--bright-accent));
background: #F5F5F5;
width: 84%;
padding: 1px 15px;
margin: 10px auto;
}
.label {
background: rgb(var(--bright-accent));
color: white;
padding: 3px;
border-radius: 4px;
font-family: monospace;
white-space: nowrap;
}
.doc {
background-color: rgb(var(--bright-accent));
color: white;
font-family: var(--mono-font);
padding: 0 1.5rem;
font-size: 1.1em;
width: -webkit-fit-content;
width: -moz-fit-content;
width: fit-content;
position: relative;
top: -2em;
border-radius: 4px;
margin-bottom: -3rem;
}
.addendum {
margin-top: 1.6rem;
}
.angled {
-webkit-clip-path: polygon(4% 0%, 100% 0%, 96% 100%, 0% 100%);
clip-path: polygon(4% 0%, 100% 0%, 96% 100%, 0% 100%);
border-radius: 5px;
}
.foundation {
border: solid 3px #444;
background: #f2f2c2 url('https://files.scpfoundation.net/local--files/theme%3Aredtape/scp_trans.png') center center no-repeat;
padding: 1.5rem;
margin-bottom: 10px;
color: black;
}
.foundation p {
margin: none;
}
.foundation.snow {
background: #fff url('https://files.scpfoundation.net/local--files/theme%3Aredtape/scp_trans.png') center center no-repeat;
}
.foundation.raisa {
background: #f2f2c2 url('https://files.scpfoundation.net/local--files/theme%3Aredtape/raisa_trans.png') center center no-repeat;
background-size: 29rem;
text-align: center;
}
.foundation.alt {
background: #fff url('https://files.scpfoundation.net/local--files/theme%3Ai57/scp-logo-i57.png') center center no-repeat;
}
.goc {
background: #fff url('https://files.scpfoundation.net/local--files/theme%3Aredtape/goc-fade.png') -5rem -5rem no-repeat !important;
border: none;
border-left: 5px solid #275495;
background-size: 30rem;
box-shadow: 1px 1px 4px #27549582;
color: black;
}
.goc h1,
.goc h2,
.goc h3,
.goc h4,
.goc h5,
.goc h6 {
font-family: 'Russo One', sans-serif;
color: #5c95e6;
}
.goc hr,
.goc .label {
background: #275495 !important;
}
.goc .scp-image-caption {
background-color: #275495;
box-shadow: none;
}
.goc.notice {
width: 80%;
margin: 0.625rem auto;
padding: 0.9375rem;
border: solid 0.125rem #5c95e6;
background: #fff url('https://files.scpfoundation.net/local--files/theme%3Aredtape/goc-fade.png') center no-repeat;
background-size: auto;
text-align: center;
background-position: center !important;
}
.generic {
position: relative;
margin: 0.5em 1.25rem;
padding: 0.825em 1.25em;
clear: both;
-webkit-clip-path: polygon(93% 0px, 100% 15.11%, 100% 100%, 0px 100%, 0px 0px);
clip-path: polygon(93% 0px, 100% 15.11%, 100% 100%, 0px 100%, 0px 0px);
border-left: 4px solid gray;
}
.generic hr {
background: gray;
border: none;
}
.generic h1,
.generic h2,
.generic h3,
.generic h4,
.generic h5,
.generic h6 {
color: #515050;
}
.generic.red {
background: #ff4a4a3d;
}
.generic.blue {
background: #4a80ff3d;
}
.generic.yellow {
background: #fff77f3d;
}
.generic.purple {
background: #a561d536;
}
.flameframe {
background: url('https://cdn.discordapp.com/attachments/1013691157999530004/1017164979906023504/unknown.png');
color: white;
background-size: 100% 100%;
background-position: center;
}
/* *** NAVBAR *** */
.rnb-navbar {
display: flex;
justify-content: center;
align-items: center;
height: 2.7rem;
margin: 3rem 0rem;
}
.rnb-item {
padding: 3px;
text-align: center;
width: 35%;
border: 3px solid rgb(var(--bright-accent));
background-attachment: fixed;
background-size: contain;
}
.rnb-item a {
font-family: var(--header-font);
color: rgb(var(--bright-accent));
font-size: 110%;
}
.rnb-item p {
margin: 3%;
}
.rnb-last {
background-image: url('https://files.scpfoundation.net/local--files/theme%3Aredtape/topolight.png');
transition: all 0.25s ease-in-out;
}
.rnb-current {
width: 30%;
border: none;
background-color: rgb(192, 39, 39);
font-size: 140%;
color: white;
font-family: var(--header-font);
letter-spacing: 3px;
box-shadow: 1px 1px 4px rgba(var(--dark-accent), 0.75);
background-image: url('https://files.scpfoundation.net/local--files/theme%3Aredtape/logo_SCP.png');
background-size: 12rem;
background-repeat: no-repeat;
background-attachment: initial;
background-position: center;
background-blend-mode: color-burn;
text-shadow: 3px 0px 3px rgb(var(--dark-accent));
}
.rnb-current a {
color: rgb(var(--white-monochrome)) !important;
}
.rnb-current a::before {
content: "[";
}
.rnb-current a::after {
content: "]";
}
.rnb-next {
background-image: url('https://files.scpfoundation.net/local--files/theme%3Aredtape/topolight.png');
transition: all 0.25s ease-in-out;
}
.rnb-last:hover,
.rnb-next:hover {
background-color: rgb(var(--bright-accent));
background-blend-mode: hard-light;
}
.rnb-last a,
.rnb-next a {
transition: all 0.25s ease-in-out;
text-decoration: none !important;
}
.rnb-last a:hover,
.rnb-last a:active,
.rnb-next a:hover,
.rnb-next a:active {
text-decoration: none;
text-shadow: #FF6868 1px 0 10px;
}
.rnb-supertitle {
font-family: var(--header-font);
color: rgb(var(--medium-accent));
font-size: 70%;
letter-spacing: 0.5rem;
margin-left: 0.5rem;
}
.rnb-current .rnb-supertitle {
letter-spacing: 0;
}
/* *** NAVBAR VARIANTS *** */
.rnb-item.goldproposal {
background-color: rgba(164, 119, 84, 1);
background-image: url('https://files.scpfoundation.net/local--files/rounderhouse-gold-proposal/AmapiRam.jpg');
background-blend-mode: multiply;
background-size: cover;
background-attachment: local;
border-color: rgb(91, 67, 48);
background-position: center;
}
.rnb-item.goldproposal:hover {
background-color: rgb(var(--bright-accent));
}
.rnb-item.goldproposal .rnb-supertitle,
.goldproposal a {
color: #fdcc0a !important;
}
.rnb-item.goldproposal a:hover {
text-shadow: gold 1px 0 10px;
}
.rnb-item.jadeproposal {
border-color: #37782C;
background-color: #295522;
background-image: url('http://files.scpfoundation.net/local--files/jade/JadeHeader2k.jpg');
background-blend-mode: luminosity;
background-size: 170%;
background-attachment: local;
background-position: center;
}
.rnb-item.jadeproposal a,
.jadeproposal .rnb-supertitle {
color: #78C46C !important;
}
.rnb-item.jadeproposal:hover {
background-color: rgb(var(--bright-accent));
}
.rnb-item.jadeproposal a:hover {
text-shadow: green 1px 0 10px;
}
.rnb-current.gocnav {
background-image: url('https://files.scpfoundation.net/local--files/theme%3Aredtape/logo_GOC.png');
}
rnb-.current.raisanav {
background-image: url('https://files.scpfoundation.net/local--files/theme%3Aredtape/logo_RAISA.png');
}
.rnb-current.site7nav {
background-image: url('https://files.scpfoundation.net/local--files/theme%3Aredtape/logo_SITE7.png');
}
/* *** MOBILE *** */
@media only screen and (max-width: 765px) {
#extra-div-3 {
background-size: 310%;
}
#header::before {
top: 0.75rem;
}
#header::after {
bottom: 51%;
}
#header::after {
width: 0.35rem;
left: calc(50% - 0.19rem);
}
}:root {
--swatch-text-general: var(--swatch-text-dark);
--swatch-background: var(--black-monochrome);
--swatch-text-tertiary-color: var(--dark-accent);
--toggle-button-bg: rgb(var(--black-monochrome));
}
div.obj {
color: rgb(var(--white-monochrome)) !important;
}
div.objclass::before {
background-color: rgb(var(--white-monochrome)) !important;
}
#page-content a:visited {
color: #E74E45;
}
#content-wrap:before {
background-image: url(https://files.scpfoundation.net/local--files/theme%3Aredtape/topo.png);
}
#content-wrap {
background-color: #0000005c;
}
#extra-div-1 {
background: #111;
}
#extra-div-2 {
filter: none;
-webkit-filter: none;
}
blockquote,
.blockquote,
div.blockquote,
[class*="blockquote"] {
background-color: #151515;
}
hr {
border-color: #0e0e0e;
}
.bibitems,
.footnotes-footer {
background-color: #5c5a5a70;
}
.image-block,
.scp-image-block {
box-shadow: 0px 0px 4px rgb(var(--medium-accent));
}
.yui-navset .yui-content {
background: rgba(var(--black-monochrome), .75);
}
.yui-navset .yui-nav li a,
.yui-navset-top .yui-nav li a,
.yui-navset-bottom .yui-nav li a {
background: rgb(var(--black-monochrome)) !important;
}
.addendum {
background: #1C1C1C;
color: white;
}
.addendum hr {
border-color: #1C1C1C;
}
.goc {
background-color: #111;
color: #fff;
}
.generic {
border-color: #e4e1e1;
}
.generic hr {
background: #e4e1e1;
}
.generic h1,
.generic h2,
.generic h3,
.generic h4,
.generic h5,
.generic h6 {
color: #e4e1e1;
}
.rnb-next,
.rnb-last {
background-image: url('https://files.scpfoundation.net/local--files/theme%3Aredtape/topo.png');
}
.rnb-supertitle {
color: rgb(var(--white-monochrome));
}
Горизонтальные линии могут быть созданы с помощью 5 дефисов "-----"
Заголовки создаются путем добавления от 1 до 6 плюсов в начале строки.
Первый Заголовок
Второй Заголовок
Третий Заголовок
Четвертый Заголовок
Пятый Заголовок
Шестой Заголовок
Это текст в табе.
О, глянь, а тут еще текст
Как неожиданно.
Это длинный таб. В нем много текста.
Это длинный таб. В нем много текста.
Это длинный таб. В нем много текста.
Это длинный таб. В нем много текста.
Это длинный таб. В нем много текста.
Это длинный таб. В нем много текста.
Это длинный таб. В нем много текста.
Это длинный таб. В нем много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это тоже длинный таб. В нем тоже много текста.
Это цитата, она делается через "> " которая стоит на каждой строке цитаты
Больше текста!А это горизонтальная линия
Вложенная цитата
| Это | таблица |
|---|---|
| Ты уже должен | знать как это |
| делать | |

Изображение.

