Здесь перечислен ряд приёмов оформления, полезных при написании авторских страниц.
Помимо этой страницы, также существует страница «Техническое руководство по викиразметке», описывающая все доступные элементы разметки и модули сайта в отрыве от их использования в статьях.
Содержание |
Шаблон статьи, посвящённой SCP-объекту
[[>]] [[module Rate]] [[/>]] **Объект №:** SCP-### **Класс объекта:** Безопасный/Евклид/Кетер/Таумиэль **Особые условия содержания:** ███████ ██████ ██████. **Описание:** ██████ █████ ██████. **Приложение:** ██████ █████ █████.
Добавление изображений
Сначала нужно загрузить файл через меню «Файлы» внизу страницы, на которую вы хотите добавить файл. Не нужно загружать файлы на эту страницу, которую вы сейчас читаете. Затем необходимо добавить изображение в саму статью, вот несколько вариантов.
Блок с картинкой, выровненный по правому краю:
[[div_ class="rimg"]] [[image имя_файла width="300" ]] [[span]]Подпись на _ двух строчках[[/span]] [[/div]]
Альтернативный вариант:
[[include component:image-block name=имя_файла|caption=Подпись|width=300px]]
Блок с картинкой, выровненный по левому краю:
[[div_ class="limg"]] [[image имя_файла width="300"]] [[span]]Подпись на _ двух строчках[[/span]] [[/div]]
Альтернативный вариант:
[[include component:image-block-left name=имя_файла|caption=Подпись|width=300px]]
Блок с картинкой, выровненный по центру:
[[div_ class="cimg"]] [[image имя_файла width="300"]] [[span]]Подпись[[/span]] [[/div]]
Картинка без блока
[[image имя_файла style="display: block; border: solid 1px #666; box-shadow: 0 1px 6px rgba(0,0,0,.25); width: 640px; margin: auto;"]]
Галерея изображений:
[[div_ class="класс изображения"]] [[image имя_файла_1 width="300"]] [[span]]Подпись 1[[/span]] [[image имя_файла_2 width="300"]] [[span]]Подпись 2[[/span]] ... [[image имя_файла_n width="300"]] [[span]]Подпись n[[/span]] [[/div]]
Блок с картинкой произвольной ширины (настраивается в style)
[[div class="класс изображения" style="width:345px"]] [[image имя_файла width="345"]] [[span]]Подпись[[/span]] [[/div]]
Блок с небольшой картинкой, при нажатии в новом окне открывается полноразмерная версия
Примечание: звёздочка перед ссылкой - не опечатка, нужна для того, чтобы изображение открывалось не в текущем, а в новом окне.
[[div class="класс изображения"]] [[image имя_миниатюры link="*http://полная ссылка на изображение" width="ширина"]] [[span]]Подпись[[/span]] [[/div]]
Атрибут width, как несложно догадаться, обозначает ширину.
Спойлер с открытием картинки
Вы можете разместить блок картинки согласно rimg, cimg или limg, при этом включив в него блок спойлера:
[[div_ class="rimg"]] [[collapsible show="+ Пример" hide="- Закрыть" hideLocation="both"]] ---- [[image 098.jpg link="*http://scpsandbox.wdfiles.com/local--files/draft%3Acoldsaw/098.jpg" width="300"]] [[span]]SCP-098 — Крабы-хирурги[[/span]] ---- [[/collapsible]] [[/div]]
Далее приведены три примера использования. В зависимости от размещения на странице применение этих блоков может помочь с выравниванием основного текста статьи относительно картинки по краям. Это также позволяет размещать спойлеры в местах, отличных от левого края страницы.
Оформление цитат
Достаточно добавить перед текстом, который нужно заключить в блок цитаты, знак ">" и пробел:
> Цитируемый текст. > > Второе предложение. Если отставить знак выше, то он создаёт отступ между абзацами. Если после знака `>` нет пробела -- содержимое не будет видно читателю.
Цитируемый текст.
Второе предложение.
Пример:
> Первое предложение >Второе предложение > Третье предложение
Первое предложение
>Второе предложение
Третье предложение
Вы также можете воспользоваться кодом с блоком [[div class="blockquote"]].
В этом случае вы сможете также применить [[div style="ваш код"]], чтобы изменить внешний вид цитаты по своему желанию.
Пример:
[[div class="blockquote"]] Цитируемый текст. Второе предложение. [[/div]]
Исполнение:
Цитируемый текст.
Второе предложение.
Сноски
Примечание добавляется сразу после слова, которое необходимо пояснить, и оформляется так:
Текст[[footnote]]Текст сноски[[/footnote]]
Блок сносок по умолчанию отображается внизу страницы, но его можно переместить, добавив соответствующий модуль. Также можно изменить его название:
[[footnoteblock title="Новое название для модуля сносок"]]
Спойлеры
Спойлеры могут использоваться для добавления разных дополнительных материалов непосредственно в статью объекта. Оформляются они так:
[[collapsible show="+ Надпись при открытии спойлера" hide="- Надпись при закрытии спойлера"]] Текст [[/collapsible]]
А ещё на нашем сайте теперь доступно вложение спойлеров в спойлеры!
[[collapsible show="+ Надпись при открытии спойлера" hide="- Надпись при закрытии спойлера"]] [[collapsible show="+ Надпись при открытии спойлера 2" hide="- Надпись при закрытии спойлера 2"]] Текст [[/collapsible]] [[/collapsible]]
Если текст очень длинный, можно использовать спойлер с кнопкой закрытия и сверху, и снизу:
[[collapsible show="+ Надпись при открытии спойлера" hide="- Надпись при закрытии спойлера" hideLocation="both"]] Очень Длинный Текст [[/collapsible]]
Вы также можете размещать [[collapsible]] в других местах на странице, не только по левому краю.
Для этого возможно использовать функции [[=]], [[<]], [[>]] и даже [[==]].
[[=]] [[collapsible show="+ Открыть" hide="- Закрыть"]] [!-- Функция ниже используется для выравнивания текста по левому краю внутри спойлера. Без неё текст будет выравниваться также, как и сам спойлер. В данном случае он бы выравнивался по центру страницы. --] [[<]] Очень Длинный Текст [[/<]] [[/collapsible]] [[/=]]
Пример:
Ссылки в статье
Для создания ссылки на SCP-oбъект достаточно просто поместить его обозначение в тройные квадратные скобки:
[[[SCP-173]]]→ SCP-173
Ссылка на любую другую страницу, находящуюся на данном сайте, оформляется так:
[[[experiment-log-914|Протокол экспериментов 914]]]→ Протокол экспериментов 914[[[scp-173|Скульптура]]]→ Скульптура
Для создания внешней ссылки необходимо заключить полный адрес в одинарные квадратные скобки, прописав название ссылки через пробел:
[http://en.wikipedia.org/wiki/Dyson_sphere Сфера Дайсона]→ Сфера Дайсона[*http://en.wikipedia.org/wiki/Dyson_sphere Сфера Дайсона]→ Сфера Дайсона (ссылка открывается в новой вкладке)
Ссылка на профиль пользователя:
[[user ник_пользователя]]или[[*user ник_пользователя]](второй вариант для отображение иконки аватара)[[user resure]]→ Resure[[*user resure]]→Resure ТЕХ
Аудиофайлы
Нужно загрузить файл локально и применить следующий модуль:
[[include component:html5player |type=audio |url=ссылка на загруженный локально файл]]
Заголовки
+ Заголовок первого уровня ++ Заголовок второго уровня +++ Заголовок третьего уровня ++++ Заголовок четвёртого уровня +++++ Заголовок пятого уровня
Содержание страницы
Содержание составляется автоматически и состоит из кликабельного списка заголовков всех уровней.
[[toc title="Названия_блока"]]
Форматирование текста
| пишем вот это | а получаем следующее |
|---|---|
//курсив// | курсив |
**полужирный** | полужирный |
//**жирный и курсив**// | жирный и курсив |
__подчеркивание__ | подчеркивание |
--зачеркнутый текст-- | |
{{моноширинный текст}} | моноширинный текст |
текст^^верхний индекс^^ | текстверхний индекс |
текст,,нижний индекс,, | текстнижний индекс |
[!-- (невидимый) комментарий --] | |
[[span style="color:red"]]произвольный SPAN элемент[[/span]] | произвольный SPAN элемент |
цвет заданный ##blue|именем## или ##44BB88|шестнадцатеричным кодом## | цвет заданный именем или шестнадцатеричным кодом |
меняем [[span style="background-color:red"]]цвет фона[[/span]] у текста | меняем цвет фона у текста |
Размер шрифта
| пишем вот это | а получаем следующее |
|---|---|
[[size 80%]]80% стандартного размера[[/size]] | 80% стандартного размера |
[[size 100%]]100% стандартного размера[[/size]] | 100% стандартного размера |
[[size 150%]]150% стандартного размера[[/size]] | 150% стандартного размера |
[[size xx-small]]крохотный шрифт (XXS)[[/size]] | крохотный шрифт (XXS) |
[[size x-small]]очень маленький шрифт (XS)[[/size]] | очень маленький шрифт (XS) |
[[size small]]маленький шрифт (S)[[/size]] | маленький шрифт (S) АА |
обычный шрифт | обычный шрифт |
[[size large]]большой шрифт (L)[[/size]] | большой шрифт (L) |
[[size x-large]]очень большой шрифт (XL)[[/size]] | очень большой шрифт (XL) |
[[size xx-large]]огромный шрифт (XXL)[[/size]] | огромный шрифт (XXL) |
[[size smaller]]меньше обычного[[/size]] | меньше обычного |
обычный текст | обычный текст |
[[size larger]]больше обычного[[/size]] | больше обычного |
Форматирование заголовка страницы
Заголовок страницы не форматируется, но выход есть. Сначала надо спрятать на странице основной заголовок, вставив следующий модуль в статью:
[[module CSS]]
#page-title {
display: none;
}
[[/module]]Затем новый заголовок в теле самой статьи следующим образом:
[[div_ style="color: #901; font-weight: normal; font-size: 190%; border-bottom: 1px solid #AAA; padding: 0 0 .25em;"]] Новый заголовок [[/div]] @@@@
Списки
Маркированный список
* Элемент 1 * Элемент 2 * Элемент 2.1
- Элемент 1
- Элемент 2
- Элемент 2.1
Нумерованный список:
# Элемент 1 # Элемент 2 # Элемент 2.1
- Элемент 1
- Элемент 2
- Элемент 2.1
Горизонтальная черта
----
Типография
Если вам не безразличны вопросы правильной типографии, у вас есть несколько возможностей чтобы улучшить свой текст:
| вы пишете | получаете |
|---|---|
“двойные кавычки” | “двойные кавычки” |
‘одинарные кавычки’ | ‘одинарные кавычки’ |
„кавычки-лапки” | „кавычки-лапки” |
<<кавычки ёлочка>> | «кавычки ёлочка» |
многоточие... | многоточие... |
длинное -- тире | длинное — тире |
Таблицы
Таблицы оформляются следующим образом:
||~ Заголовок 1 ||~ Заголовок 2 ||~ Заголовок 3 || || Ячейка 1 || Ячейка 2 || Ячейка 3 || |||| Длинная ячейка 4 || Ячейка 5 || || Ячейка 6 |||| Длинная ячейка 7 || |||||| Очень длинная ячейка 8||
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Длинная ячейка 4 | Ячейка 5 | |
| Ячейка 6 | Длинная ячейка 7 | |
| Очень длинная ячейка 8 | ||
Вкладки
Оформление вкладок на странице:
[[tabview]] [[tab Имя первой вкладки]] Содержимое первой вкладки. [[/tab]] [[tab Имя второй вкладки]] Содержимое второй вкладки. [[/tab]] [[tab Имя третьей вкладки]] Содержимое третьей вкладки. [[/tab]] [[/tabview]]
Форматирование блоков
Для применения горизонтального выравнивания блоков текста:
[[<]] По левому краю [[/<]]
По левому краю
[[>]] По правому краю [[/>]]
По правому краю
[[=]] По центру [[/=]]
По центру
Для выравнивания по центру одной строки достаточно добавить в её начале «=»:
= Одна строка
Одна строка
Иногда блоки налезают друг на друга, и их надо как-то разделить. Для этого можно использовать тильды:
~~~~
Редактирование по частям (оглавление)
Крайне полезная и важная функция Wikidot. Это не столько касается непосредственного оформления, сколько умения применять оглавление для удобства редактирования статьи.
Не обязательно, если вы оставите те или иные заголовки в окончательном варианте — вы всегда можете использовать их в промежуточных, помечая для себя, что и где требует исправления.
Непосредственно список доступных заголовков и их иерархия:
+ Заголовок первого уровня ++ Заголовок второго уровня +++ Заголовок третьего уровня ++++ Заголовок четвёртого уровня +++++ Заголовок пятого уровня
Важная функция заголовков — их вложенность друг в друга. Нажав кнопку Редактировать по частям в списке + Опции и выбрав Edit на нужном заголовке, вы будете редактировать не весь документ, как при обычном Редактировании, но его отдельные части, от одного заголовка до другого такого же уровня.
Например:
+ Заголовок 1 ++ Заголовок 2 ++ Заголовок 3 + Заголовок 4
В этом случае, выбрав первый заголовок, вы сможете редактировать всё, что находится между ним и четвёртым заголовком. Но при этом выбрав второй заголовок, вы сможете редактировать только то, что находится до третьего и не ранее начала второго.
Единственное ограничение для этой функции: заголовки в [[div]], [[tabview]], [[collapsible]] да и любой иной блочной конструкции перестанут работать и разрушат иерархию, отчего Редактирование по частям станет недоступно, хотя [[toc]] сохранит свой функционал.
Для подобных случаев, если требуются заголовки, не отображающиеся в [[toc]] и не портящие иерархию, воспользуйтесь функцией "size".
Переходы на разные части статьи якорями [[# anchor]]
Если вы перешли на страницу Оформления и глоссария с помощью ссылки на конкретную часть статьи (например, эту), то вы увидите в адресной строке scp-template#toc19 — это "якорь", который отправит читателя по ссылке на соответствующую часть страницы.
Вы можете использовать эту особенность для перемещения через [[toc]] и оглавлению с помощью разных заголовков (см. предыдущий параграф. Текущая ссылка является "якорем"). Если таковое оглавление отсутствует или не работает из-за нахождения частей оглавления в таблицах или под спойлерами — используйте именно [[# anchor]].
Разместите [[# anchor]] в любой части статьи. Он невидим, и является лишь "магнитом" для того, чтобы открыть конкретную часть статьи читателем. Видимой частью "якоря" является ссылка на него, синтакс которой выглядит следующим образом: [#ЯКОРЬ текст для отображения], где "ЯКОРЬ" — название созданного якоря.
Вам не обязательно называть "якоря" anchor, они могут называться любым доступным способом — хотя некоторые варианты могут не работать из-за особенностей распознавания синтаксиса Викидотом.
"Якоря" невидимы. Если вы хотите сделать свой собственный "якорь" видимым — вам надо написать сверху или снизу, или даже перед или после него в тексте его название или какое угодно обозначение, по которому вы хотели бы, чтобы читатель с помощью "якорей" ориентировался. Это всё можно делать в первую очередь для замены неизменяемого оглавления из [[toc]] на пользовательское, которое можно подвергнуть новому дизайну.
ПРИМЕР:
Это ссылка, ведущая в самый верх этой страницы.
Якоря могут привязываться к классам и id тегов HTML-структуры, если в качестве якоря указан соответствующий тег.
[[#anchor-for-the-sake-of-it]] — это неверный синтакс. После хештега должен стоять пробел.
[[#anchor-for the-sake-of-it]] — это неверный синтакс. Пробелы изменяют ссылку и это уже не "якорь", на который ссылаются, но самостоятельная ссылка.
Эта ссылка ведёт в самый низ -- на тег с id "license-area".
А эта ссылка ведёт на "якорь", спрятанный в этом примере.
[#top Это ссылка, ведущая в самый верх этой страницы]. Якоря могут привязываться к классам и id тегов HTML-структуры, если в качестве якоря указан соответствующий тег. [[#anchor-for-the-sake-of-it]] -- это неверный синтакс. После хештега должен стоять пробел. [[#anchor-for the-sake-of-it]] -- это неверный синтакс. Пробелы изменяют ссылку и это уже не "якорь", на который ссылаются, но самостоятельная ссылка. [[# anchor-for-the-sake-of-it]] -- это верный синтакс. [#license-area Эта ссылка ведёт в самый низ -- на тег с id "license-area"]. [#anchor-for-the-sake-of-it А эта ссылка ведёт на "якорь", спрятанный в этом примере.]
Выравнивание по ширине [[==]]
Редко применяющаяся функция из-за её характерного вида, а также поломки отображения текста для мобильных пользователей.
Код:
[[==]] Особые условия содержания: Объект SCP-173 должен постоянно храниться в закрытом контейнере. При посещении персоналом контейнера с SCP-173 в контейнер должно входить не менее трёх человек, и дверь должна быть немедленно заперта за ними. Два лица должны постоянно поддерживать прямой зрительный контакт с SCP-173 до тех пор, пока все сотрудники не покинут контейнер, и он не будет заперт. [[/==]]
Особые условия содержания: Объект SCP-173 должен постоянно храниться в закрытом контейнере. При посещении персоналом контейнера с SCP-173 в контейнер должно входить не менее трёх человек, и дверь должна быть немедленно заперта за ними. Два лица должны постоянно поддерживать прямой зрительный контакт с SCP-173 до тех пор, пока все сотрудники не покинут контейнер, и он не будет заперт.
Альтернативный синтаксис таблиц [[table]]
Для создания подобной таблицы используйте функцию:
[[table]] - создать таблицу [[row]] - создать строку таблицы [[cell]] - создать ячейку в строке [[/cell]] - закрыть ячейку [[/row]] - закрыть строку [[/table]] - закрыть таблицу
Пример, выполненный в этом формате:
| Первая ячейка | Вторая ячейка | Третья ячейка |
| Длинная ячейка | Высокая ячейка | |
| Пятая ячейка | Шестая ячейка | |
В качестве примера, приведём копию таблицы из Руководства по оформлению:
| Заголовок 1 | Заголовок 2 | Заголовок 3 |
| Ячейка 1 | Ячейка 2 | Ячейка 3 |
| Длинная ячейка 4 | Ячейка 5 | |
| Ячейка 6 | Длинная ячейка 7 | |
| Очень длинная ячейка 8 | ||
В случае необходимости именно этот вариант синтаксиса через [[table]]-[[row]]-[[cell]] мы можем использовать, например, для оформления некоторых страниц артхаба.
Код этой таблицы под спойлером:
[[include]] для размещения картинок в этом формате таблиц работают намного лучше, чем [[div]], например class="cimg" будет игнорироваться таблицей.
Смена визуальной темы страницы
Визуальный стиль страницы можно поменять с помощью модуля [[include]], позволяющего добавлять код с других страниц. На нашем сайте темы и сторонний код размещаются в категории component: и помечены тегами визуальный_элемент, визуальная_тема или иными, указанными в Руководстве по тегам.
[[div class="error-block"]]Вставленная страница "component:имя_компонента_с_темой" не существует ([[a href="/component:имя_компонента_с_темой/edit/true" target="_blank"]]создать её сейчас[[/a]])[[/div]]
Тема выше отображается на этой странице с помощью функции iframe.
[[include]] также могут принимать следующие параметры, если Вы создаёте новый функционал для сайта:
{$var1}, {$number_books}, {$title}, {$variable_name}, {$variableName}[[include]] можно использовать не только для импорта кода, но и для включения целиком других страниц в статью. Более того, возможно импортировать сразу несколько статей. Для этого достаточно написать [[include название_страницы]], чередуя их несколько раз в тексте основной статьи.
Возможно, данный приём будет необходим при написании статей, которые должны обходить ограничения платформы Wikidot на число символов в теле статьи, равное 200000 (включая пробелы). С той же целью рекомендуется большой CSS- или JS-код импортировать в статью таким же образом. Количество символов можно посмотреть в ворде.
Особенностью данного способа является то, что если первой части статьи меняют адрес, то всё, что подключено таким образом через [[include]], продолжает успешно отображаться в ней.
Списки : item :
: Объект 1 : Что-то : Объект 2 : Что-то ещё
- Объект 1
- Что-то
- Объект 2
- Что-то ещё
Данные списки возможно изменять также, как и любые другие на сайте, например:
: **//Объект 1//** : • ##red|Что-то## : __^^Объект 2^^__ : • [[span style="#black; background: #white;"]]Что-то ещё[[/span]]
- Объект 1
- • Что-то
- Объект 2
- • Что-то ещё
Список литературы [((bibcite))] и [[bibliography]]
Модуль может применяться в качестве замены [[footnote]], чтобы строки не съезжали посреди текста.
Например, [((bibcite firstlabel))] и [((bibcite secondlabel))] будут видимы как [((bibcite firstlabel))] и [((bibcite secondlabel))] соответственно. Для их отображения необходимо создать вручную тег списка литературы:
- [[bibliography]]
- : firstlabel : первая секция.
- : secondlabel : вторая секция, обращающаяся к библиотеке.
- [[/bibliography]] , и будет это выглядеть таким образом:
[[bibliography]]
- firstlabel
- первая секция.
- secondlabel
- вторая секция, обращающаяся к библиотеке.
[[/bibliography]]
Модуль [[HTML]]
HTML-код вставляется в статью с помощью
тегов. HTML-блоки вставляются в отдельные блоки IFRAME, так что появляются в "отдельном" окне на странице, при этом некоторое время загружаясь после полной загрузки основной страницы.
Пример:
[[html]] <div style="background-color: black; color: lightgreen"> <p>Тестовая строка.</p> </div> [[/html]]
Модуль можно использовать для создания JavaScript-кода, который будет работать только в пределах их IFRAME-окон.
Вставка видео с помощью [[HTML]]
Пример:
[[html]] <iframe width="560" height="315" src="https://www.youtube.com/watch?v=dQw4w9WgXcQ"></iframe> [[/html]]
@iframe@ — это основной модуль в блоке HTML.
width — ширина окна iframe, height — высота.
src="ссылка" — это ссылка на видео
Тег [[iframe]]
С помощью тега [[iframe]] можно показывать страницу внутри страницы, а также делать ссылки на сторонние сайты, чтобы они открывались на этой странице или даже использовать данный код для вставки интерактивных элементов.
[[iframe http://scpfoundation.net/ style="border:none; width:-webkit-fill-available; height:400px"]]
Модуль форматирования [[module CSS]]
Модуль, позволяющий задавать CSS-параметры блоков и тегов страницы:
Синтаксис:
[[module CSS]]
.body{
color: #black;
}
[[/module]]Применение этого модуля ограничивается только знаниями пользователя о возможностях CSS-кода. С его помощью можно создавать произвольные блоки и конструкции, например менять темы страниц:
Список таких страниц приведён здесь: тег "визуальная_тема".
Модуль отображения страниц [[ListPages]]
Синтаксис:
[[module ListPages arguments...]] module body [[/module]]
Пример:
[[module ListPages separate="no" limit="5"]] %%title_linked%% - [[user %%created_by%%]] - %%created_at%% [[/module]]
В действии:
SCP-7921 - Рука на вентиле -
Dasha
- 17:45 07.10.2025
Памятка о канонах -
VladislavTheMountain
- 20:26 06.10.2025
Архив новостей за август 2025 -
VladislavTheMountain
- 19:51 01.10.2025
Авторская страница Юноны (juno) -
juno
- 05:19 01.10.2025
SCP-8637 - У меня нет сердца, но я должен жить. -
loji
- 11:08 30.09.2025
Для уточнения свойств и возможностей, которые даются модулем ListPages рекомендуется обратиться к соответствующему руководству от команды Wikidot.
Основными методами применения ListPages являются сортировка и демонстрация содержимого вики или вложенные страницы.
В случае сортировки, код выглядит следующим образом, на примере новых текстов Полигона:
[[module ListPages order="created_at desc" category="sandbox" separate="yes" perPage="30" prependLine="||~ Страница ||~ Рейтинг ||~ Создатель ||~ Дата||~ Обновлено||" separate="false"]] || %%title_linked%% || %%rating%% ||%%created_by_linked%% || %%created_at|%H:%M %d.%m.%Y %% || %%updated_at|%H:%M %d.%m.%Y %% || [[/module]]
В случае вложения страниц, для объединения их рейтинга и форумной ветки в одну, общую для каждой, применяется следующий код:
[[module ListPages category="fragment" parent="." order="created_at" limit="1" offset="@URL|0"]] %%content%% [[/module]]
Он является универсальным для отображения вложенных страниц. Для его применения в начале нужно создать страницу в категории fragment:, наполнить её содержимым, создать страницу в категориях sandbox: или main: 2, вставить в неё код LisatPages, указать эту страницу "Родителем"3 страницы категории fragment:.
Для перехода между страницами стоит делать ссылки на так называемые "оффсеты" страницы-родителя, которые отражаются его фрагментами. Например, fragment:SCP-XXXX-1 — это страница с исходным кодом, в то время как scp-xxxx/offset/1 — страница, принимающая этот исходный код.
В качестве примера, можно обратиться к страницам SCP-001 — Простого изготовителя игрушек. В обсуждении указаны ссылки на страницы категории fragment:.
Галерея изображений [[gallery]]
Галерея — встроенная функция отображения изображений на сайте, позволяющая просматривать несколько в одном блоке, посредством данного модуля.
[[gallery size="image-size"]] : ссылка-на-изображение1 атрибут1="свойство1" атрибут2="свойство2" ... : ссылка-на-изображение2 атрибут1="свойство1" атрибут2="свойство2" ... ... [[/gallery]]
Для отображения всех изображений на странице используется просто тег [[gallery size="image-size"]].
Полезная информация по данному модулю представлена в руководстве от команды Wikidot.
Перенаправление со страницы [[redirect]]
Модуль позволяет перенаправить читателя со страницы с данным модулем на другую, указанную согласно данному синтаксису:
[[module Redirect destination="http://www.пример.com/"]]
Для предотвращения перенаправления модулем со страницы, введите в адресной строке с этой страницей дополнительный параметр: /noredirect/true
Он будет выглядеть так:
Пользовательские модули для [[include]]
Компонент BetterFootnotes
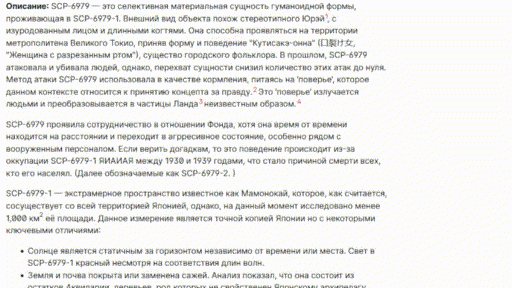
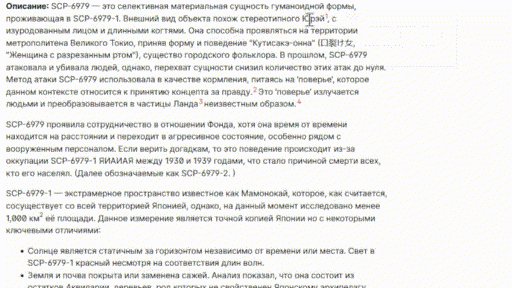
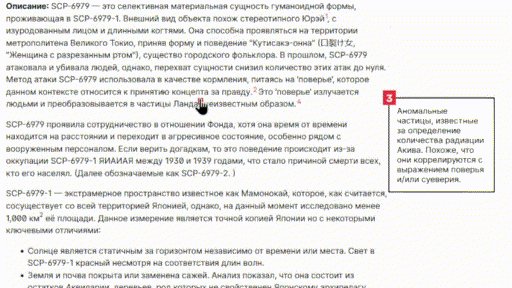
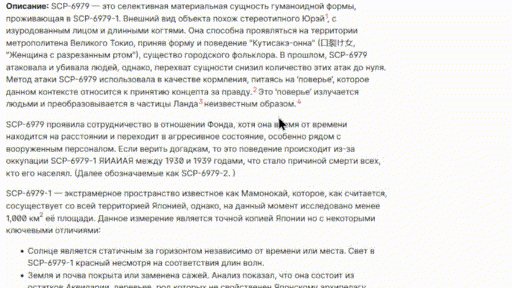
Используя [[include component:betterfootnotes]] Вы можете изменить отображение сносок на плавную анимацию с выездом справа от курсора.
Пример использования во фрагменте объекта 6979.