Это — New Age, тема, созданная для канона Проект «СИМУЛЯКР», который в основном написан
 JakdragonX. Данная тема основана на scp-2744, — первой статье, упоминающей «СИМУЛЯКР».
JakdragonX. Данная тема основана на scp-2744, — первой статье, упоминающей «СИМУЛЯКР».

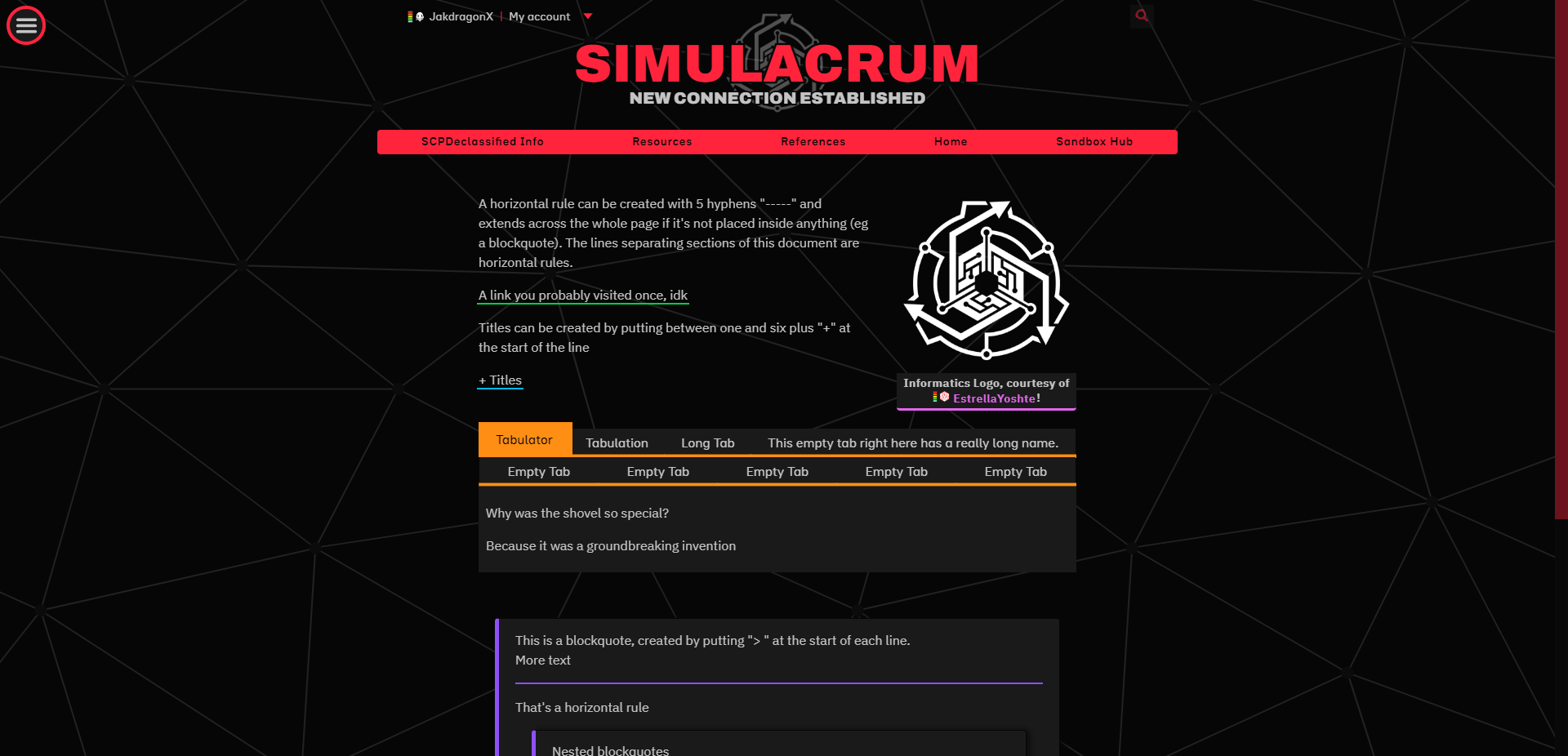
Пример стандартного варианта темы New Age, использующего разные цвета. Заметьте, что всего доступно 7 уникальных вариантов: КРАСНЫЙ, ЗЕЛЁНЫЙ, СИНИЙ, БИРЮЗОВЫЙ, ОРАНЖЕВЫЙ, ФИОЛЕТОВЫЙ и РОЗОВЫЙ.
Эта тема основана на Black Highlighter, однако вам не нужно дополнительно подключать его в коде статьи:
[[include theme:new-age]]
По умолчанию, акцентный цвет данной темы - красный, но вы можете поменять его, изменив код выше (выберите один из параметров green, blue, orange, pink, violet или teal):
[[include theme:new-age green/blue/orange/pink/violet/teal=a]]
Вы можете также использовать параметр "hidetitle", чтобы скрыть заголовок страницы:
[[include theme:new-age green/blue/orange/pink/violet=a | hidetitle=a]]
Если вы хотите перекрасить лишь часть страницы, вы можете обернуть её в блок с одним из перечисленных выше цветов:
[[div class="red/green/blue/orange/etc."]]
Помещайте сюда что угодно!
[[/div]]
Далее будет представлен перечень дополнительного функционала и текстовая "рыба" для варианта темы по умолчанию.
Примеры
Горизонтальная линия может быть создана при помощи 5 дефисов "-----" и проходит через всю страницу, если он не находится внутри чего-либо (например, цитат). Линии, разделяющие разделы этой страницы, представляют собой горизонтальные линии.1
Ссылка, по которой вы, наверное, переходили. Хз.
Заголовки можно создать, поставив от одного до шести плюс "+" в начале строки.
- Вкладка
- Вкладка
- Большая вкладка
- Это пустая вкладка с длинным названием. Очень длинным. Очень очень длинным.
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
Это вкладки.
Это цитата, её можно создать поставив "> " в начале строки.
Больше текстаЭто горизонтальная линия.
Вложенная цитата.
| Это | Таблица |
|---|---|
| Ты уже должен знать | как такие |
| сделать | |
Шрифт тела статьи — IBM Plex Sans.
Шрифт хедера — Raleway, потому что Archivo не поддерживает кириллицу.
Моноширный шрифт — Source Code Pro.
Цвета темы
Использование
Предупреждение: Эта тема основана на Black Highlighter. Однако вам не надо дополнительно подключать Black Highlighter в коде статьи. Узнать больше о BHL можно здесь.1
На этой вики:
[[include theme:the-foundation-theme]]
Вариант с тёмной темой как в SCP-4485:
[[include theme:the-foundation-theme |dark=a]]]
Примеры
Горизонтальная линия может быть создана при помощи 5 дефисов "-----" и проходит через всю страницу, если он не находится внутри чего-либо (например, цитат). Линии, разделяющие разделы этой страницы, представляют собой горизонтальные линии.
Заголовки можно создать, поставив от одного до шести плюс "+" в начале строки.
- Вкладка
- Вкладка
- Большая вкладка
- Это пустая вкладка с длинным названием. Очень длинным. Очень очень длинным.
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
Это вкладки.
Это цитата, её можно создать поставив "> " в начале строки.
Больше текстаЭто горизонтальная линия.
Вложенная цитата.
| Это | Таблица |
|---|---|
| Ты уже должен знать | как такие |
| сделать | |
Шрифт тела — Source Sans Pro (на самом деле Franklin Gothic URW).
Шрифт хедера — Source Sans Pro (на самом деле Titling Gothic FB Compressed).
Шрифт заголовков — Merriweather (на самом деле Hypatia Sans Pro).
Моноширный шрифт — Roboto Mono (на самом деле Noto Sans Mono).
Что это?
Present Malice — это светлая визуальная тема на базе BHL, вдохновлённая серией видеоигр «Resident Evil» 1996 года. Вы можете использовать эту тему для любых статей, но она лучше подойдёт статьям с тематикой «хладнокровные учёные изучают (и злоупотребляют) неизведанным». Если вам просто нравится «Resident Evil», то вы также можете использовать эту тему.
Цвета темы

Логотип Signature Care Pharmaceuticals
Предупреждение: Эта тема основана на Black Highlighter. Однако вам не надо дополнительно подключать Black Highlighter в коде статьи. Узнать больше о BHL можно здесь.
На этой вики:
[[include component:toggle-sidebar-bhl]]
[[include theme:present-malice]]
В данную тему также встроен код для компонента Скрываемый сайдбар для Black Highlighter за авторством
![]() Woedenaz. Если вы не хотите его использовать, просто уберите соответствующий инклюд из строчек выше.
Woedenaz. Если вы не хотите его использовать, просто уберите соответствующий инклюд из строчек выше.
Альтернативный отцентрированный хедер
Данная тема поддерживает компонент Центрированный хедер для Black Highlighter за авторством
![]() Woedenaz. Если вы хотите добавить его в свою статью, вставьте следующий код:
Woedenaz. Если вы хотите добавить его в свою статью, вставьте следующий код:
[[include component:centered-header-bhl |malice=a]]
после всех [[include]], указанных выше.
Примеры
Горизонтальная линия может быть создана при помощи 5 дефисов "-----" и проходит через всю страницу, если он не находится внутри чего-либо (например, цитат). Линии, разделяющие разделы этой страницы, представляют собой горизонтальные линии.
Заголовки можно создать, поставив от одного до шести плюс "+" в начале строки.
- Вкладка
- Вкладка
- Большая вкладка
- Это пустая вкладка с длинным названием. Очень длинным. Очень очень длинным.
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
Это вкладки.
Это цитата, её можно создать поставив "> " в начале строки.
Больше текстаЭто горизонтальная линия.
Вложенная цитата.
И ещё одна1
| Это | Таблица |
|---|---|
| Ты уже должен знать | как такие |
| создавать | |
Шрифт хедера — Anton.
Шрифт заголовков — Courier Prime.
Шрифт тела — Jost.
Моноширинный шрифт — Anonymous Pro.