Примечание:
Эта страница содержит визуальную тему, используемую на данной вики.
Подключение темы к другим страницам осуществляется с помощью следующего кода (указывается в начале страницы) Нажмите на блок, чтобы скопировать код:
Страница, объединяющая все визуальные темы в единый список, расположена по ссылке: Хаб визуальных тем.
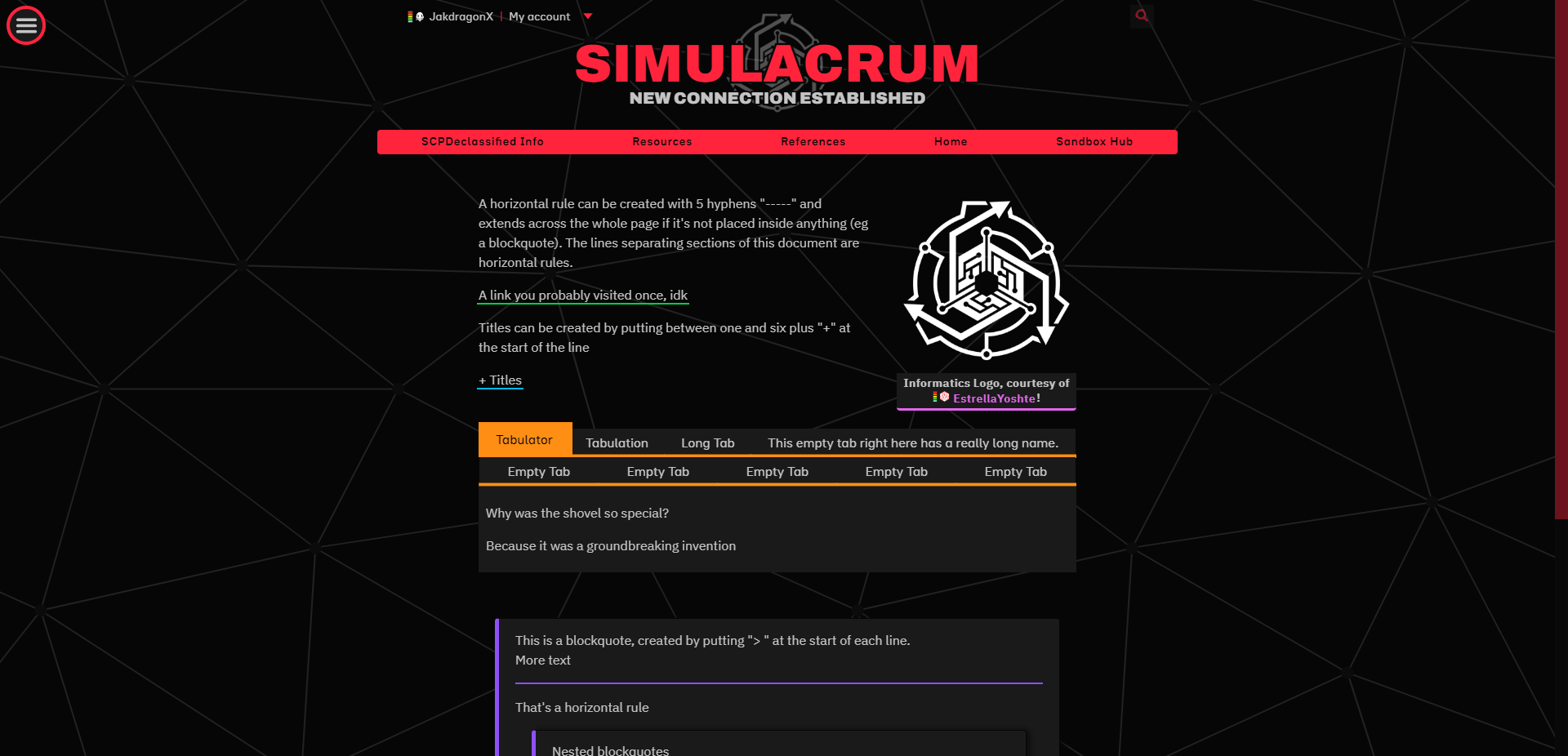
Это — New Age, тема, созданная для канона Проект «СИМУЛЯКР», который в основном написан
 JakdragonX. Данная тема основана на scp-2744, — первой статье, упоминающей «СИМУЛЯКР».
JakdragonX. Данная тема основана на scp-2744, — первой статье, упоминающей «СИМУЛЯКР».

Пример стандартного варианта темы New Age, использующего разные цвета. Заметьте, что всего доступно 7 уникальных вариантов: КРАСНЫЙ, ЗЕЛЁНЫЙ, СИНИЙ, БИРЮЗОВЫЙ, ОРАНЖЕВЫЙ, ФИОЛЕТОВЫЙ и РОЗОВЫЙ.
Эта тема основана на Black Highlighter, однако вам не нужно дополнительно подключать его в коде статьи:
[[include theme:new-age]]
По умолчанию, акцентный цвет данной темы - красный, но вы можете поменять его, изменив код выше (выберите один из параметров green, blue, orange, pink, violet или teal):
[[include theme:new-age green/blue/orange/pink/violet/teal=a]]
Вы можете также использовать параметр "hidetitle", чтобы скрыть заголовок страницы:
[[include theme:new-age green/blue/orange/pink/violet=a | hidetitle=a]]
Если вы хотите перекрасить лишь часть страницы, вы можете обернуть её в блок с одним из перечисленных выше цветов:
[[div class="red/green/blue/orange/etc."]]
Помещайте сюда что угодно!
[[/div]]
Далее будет представлен перечень дополнительного функционала и текстовая "рыба" для варианта темы по умолчанию.
Примеры
Горизонтальная линия может быть создана при помощи 5 дефисов "-----" и проходит через всю страницу, если он не находится внутри чего-либо (например, цитат). Линии, разделяющие разделы этой страницы, представляют собой горизонтальные линии.1
Ссылка, по которой вы, наверное, переходили. Хз.
Заголовки можно создать, поставив от одного до шести плюс "+" в начале строки.
- Вкладка
- Вкладка
- Большая вкладка
- Это пустая вкладка с длинным названием. Очень длинным. Очень очень длинным.
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
- Пустая вкладка
Это вкладки.
Это цитата, её можно создать поставив "> " в начале строки.
Больше текстаЭто горизонтальная линия.
Вложенная цитата.
| Это | Таблица |
|---|---|
| Ты уже должен знать | как такие |
| сделать | |
Шрифт тела статьи — IBM Plex Sans.
Шрифт хедера — Raleway, потому что Archivo не поддерживает кириллицу.
Моноширный шрифт — Source Code Pro.